Jürgen Hubert
First Post
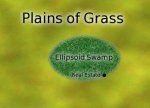
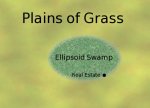
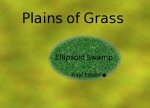
Another neat trick you can do with forests:
Generate the green dots with the airbrush and the dissolve layer as usual. But before you use the Gaussian Blur and the Drop Shadow on them, create another layer above them and fill it with Filters->Render->Clouds->Plasma, with a Turbulence of 7 and a random seed. Set the layer opacity to 50%, the layer mode to Multiply, and merge the layer. Then follow the usual steps (and follow the same procedure with the other green layer)...
Generate the green dots with the airbrush and the dissolve layer as usual. But before you use the Gaussian Blur and the Drop Shadow on them, create another layer above them and fill it with Filters->Render->Clouds->Plasma, with a Turbulence of 7 and a random seed. Set the layer opacity to 50%, the layer mode to Multiply, and merge the layer. Then follow the usual steps (and follow the same procedure with the other green layer)...