So I've been working on a region encounter generator. It basically works, but with a limited data set (Haunted Lands tiers 0-2 so far). The actual coding and logic part is all done, but the data entry side of it is the nightmare--I've spent a whole week on just those 3 encounter tables, and there are about 120 such tables in T&T. Part of the issue is of course that I'm not a coder and the way I'm doing it is laborious and not the way anybody who actually knew what they were doing would do.

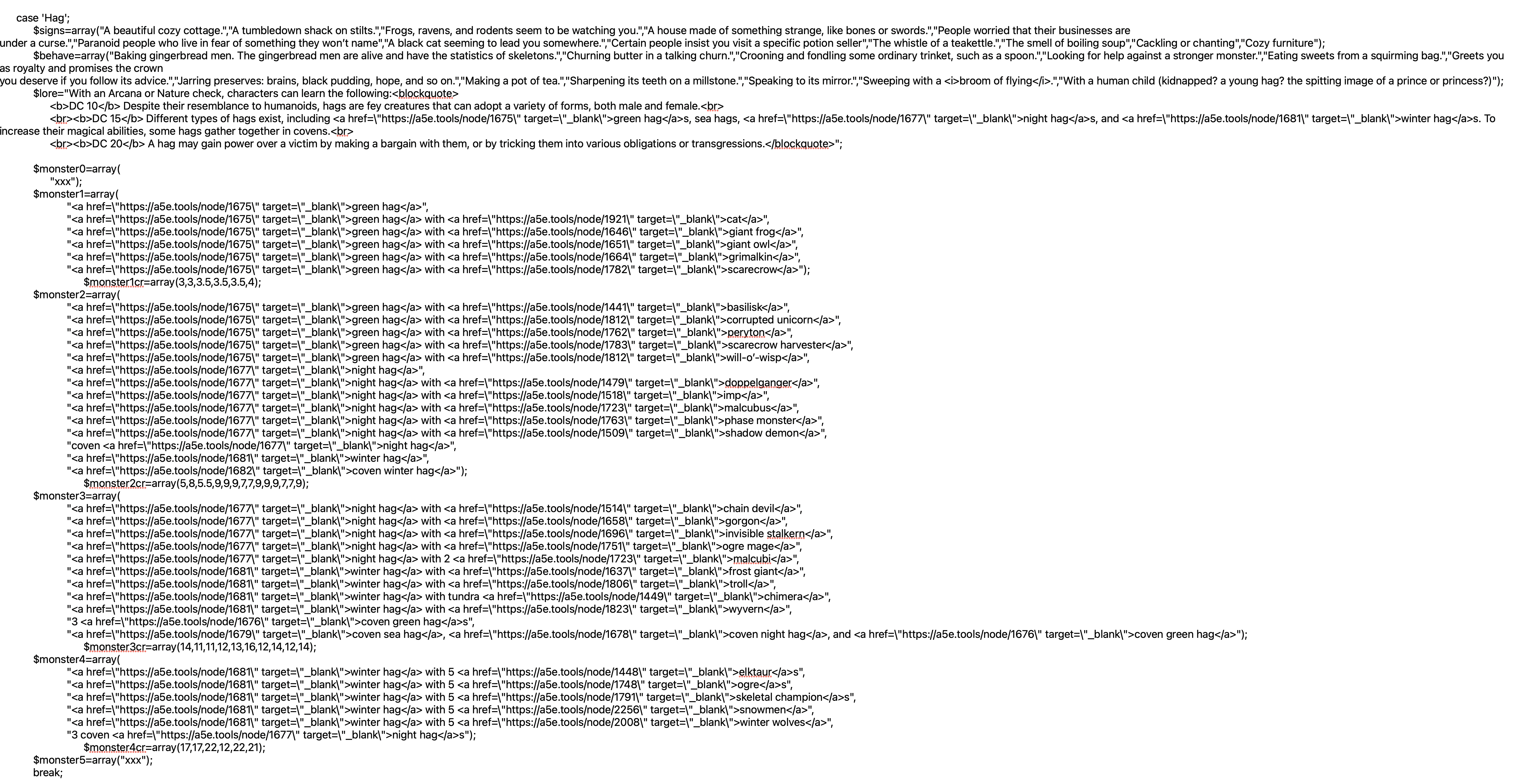
But that's by-the-by! Basically, each entry on an encounter table looks like this. Multiply this by 120 ish tables with d100 results on each, and you can see what an immense job it is. And of course with code, every comma, every semi-colon has to be perfect or it just doesn't work.Realistically, this can only really be a concept piece, as I can't devote the next 6 months to it. But I wanted to share it anyway. You can find it at the link below.
http://www.morrus.online/a5e/encounters/index.php
But that's by-the-by! Basically, each entry on an encounter table looks like this. Multiply this by 120 ish tables with d100 results on each, and you can see what an immense job it is. And of course with code, every comma, every semi-colon has to be perfect or it just doesn't work.Realistically, this can only really be a concept piece, as I can't devote the next 6 months to it. But I wanted to share it anyway. You can find it at the link below.
http://www.morrus.online/a5e/encounters/index.php

